Constraint Layout Flow
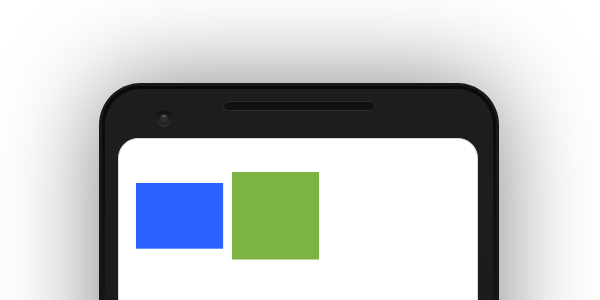
Even though Constraint Layout is powerful, Linear Layout is enough to show 2 views horizontally, like the following.
 Show 2 views horizontally
Show 2 views horizontally
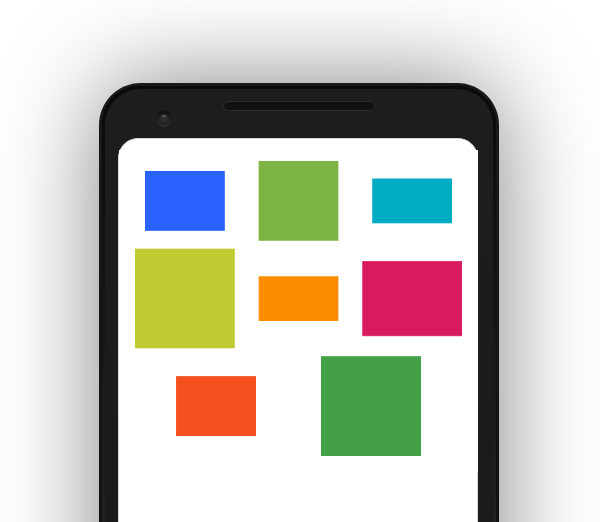
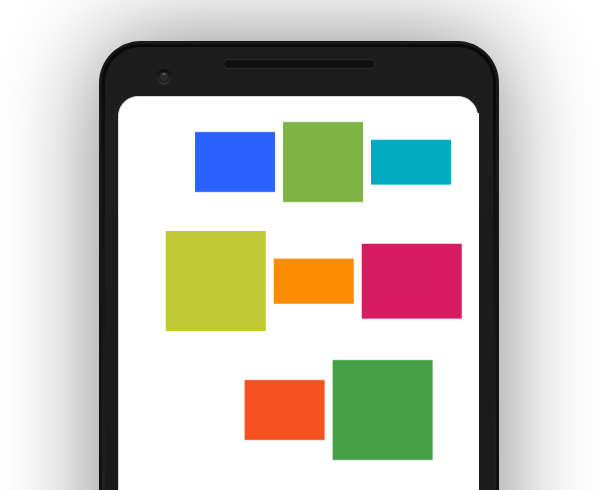
But, what if showing 8 views on multiple lines like the following?
 Views with equal spacing on each line
Views with equal spacing on each line
May be we can use 3 constraint layout chains. But, it is not very convenient.
This is where Constraint Layout’s Flow comes in.
Flow is a virtual layout first introduced in Constraint Layout 2.0.0-alpha5.
It adds Constraint Layout even more power.
Constraint Layout’s Flow is very useful for displaying views in one direction as much as possible and wrap to next line if space is not enough. Flow’s orientation can either be horizontal or and .
Wrap Mode
Wrap mode is the attribute to define how to make wrapping. It supports three modes : NONE, CHAIN and ALIGN
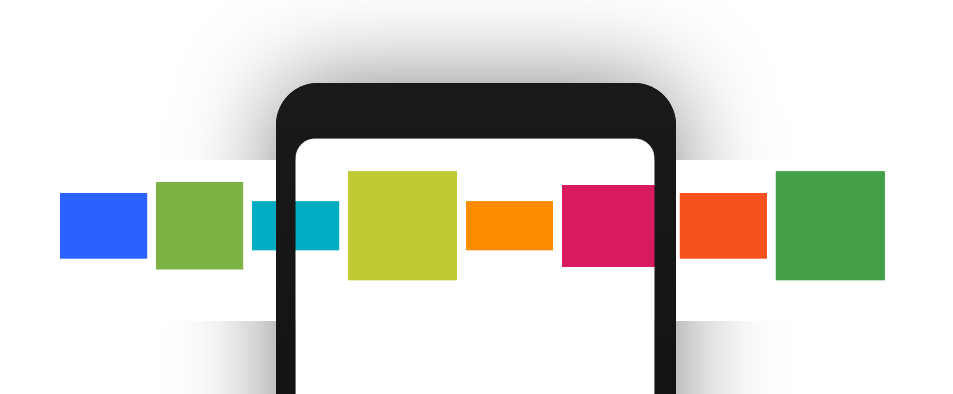
NONE : It is default mode. Views will not wrapped to another row or column. They will be outside of the screen and cannot be seen.
 Views with Wrap Mode = NONE
Views with Wrap Mode = NONE
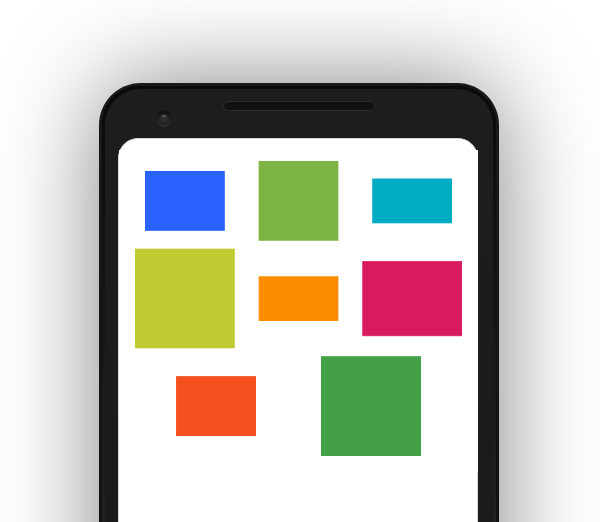
CHAIN : Chain mode is very similar to Chains and wrapping as an addition. Chaining happens row by row or column by column.
Default chain style is SPREAD.
 Wrap Mode = Chain, Views are spreading on each line
Wrap Mode = Chain, Views are spreading on each line
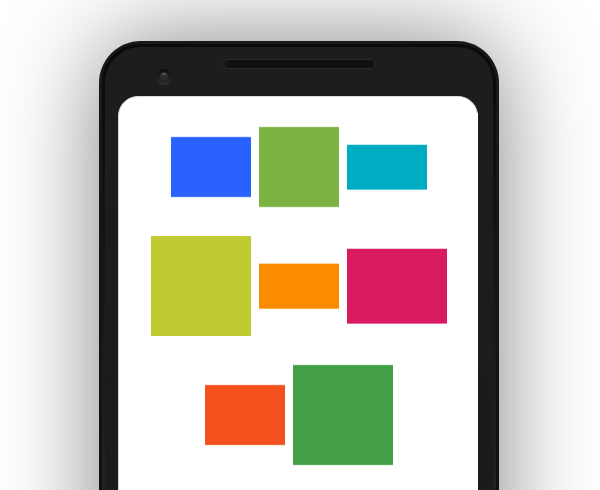
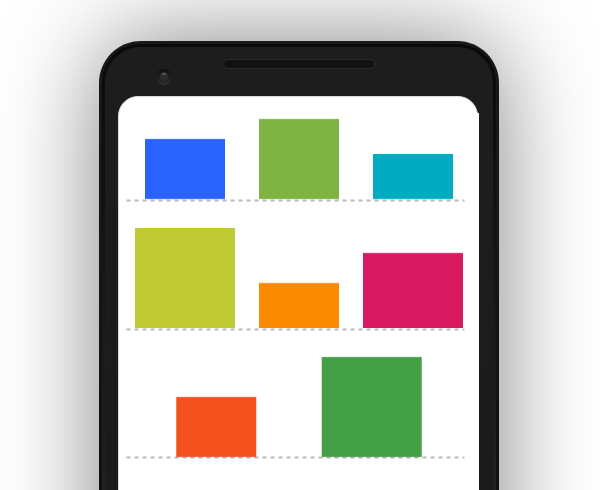
ALIGNED : Aligned mode is like CHAIN but chaining is considered after aligning views from different rows and columns.
Default chain style is SPREAD.
 Wrap Mode = Aligned, Views are wrapped and aligned
Wrap Mode = Aligned, Views are wrapped and aligned
Usage
app:flow_wrapMode = " none | chain | aligned "
If you want to change flow mode programmatically,
flow.setWrapMode(
Flow.WRAP_NONE | Flow.WRAP_CHAIN | Flow.WRAP_ALIGNED )
Gap
Gaps are spacings between views or wrapped lines. Gap can be float, from 0 to 1.
Usage
flow_horizontalGap = “float“
flow_verticalGap = "float"
or
flow.setVerticalGap(float)
flow.setHorizontalGap(float)
Styles
Flow’s styles are similar to constraint layout’s basic chain modes : SPREAD, SPREAD_INSIDE and PACKED.
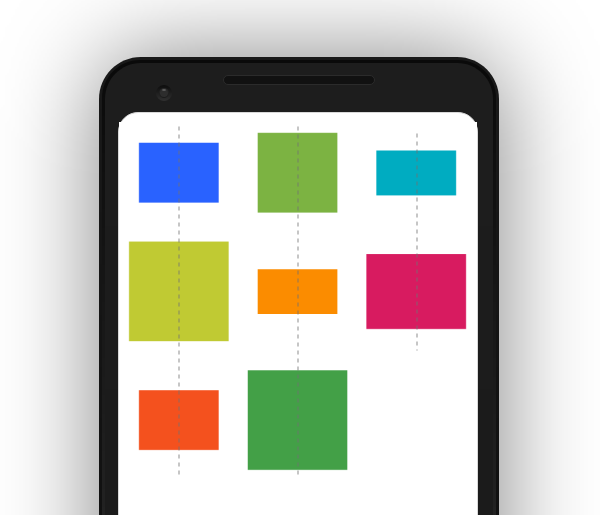
SPREAD : Views are spread inside parent view with equal spacing between views and parent view.
 Style = Spread, with equal spacing between views and parent views
Style = Spread, with equal spacing between views and parent views
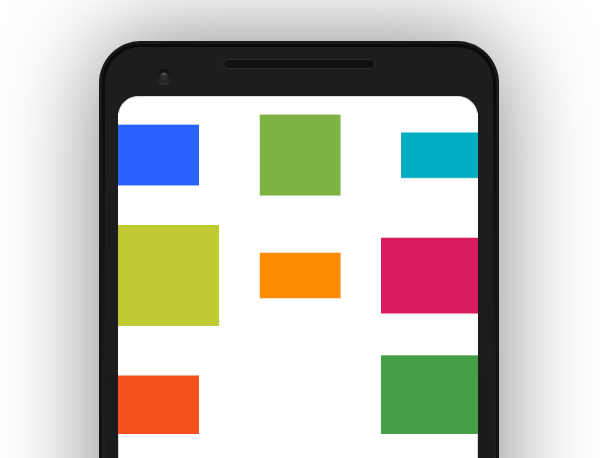
SPREAD_INSIDE : Views are spread inside parent view with equal spacing only between views by taking parent view’s size.
 Style = Spread Inside, with equal spacing between views only
Style = Spread Inside, with equal spacing between views only
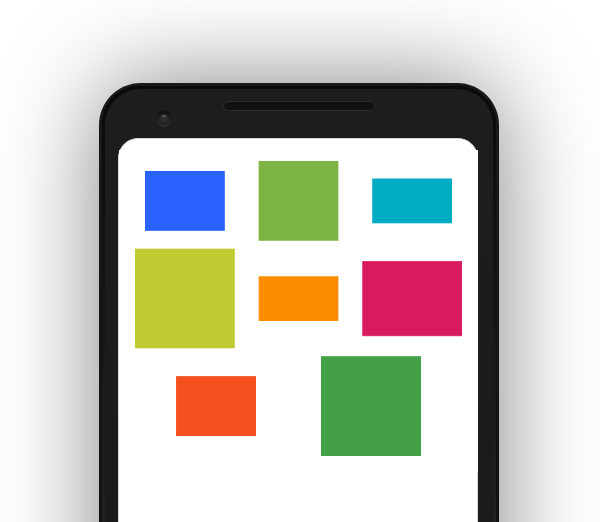
PACKED : Views are packed at the center without filling parent view.
When PACKED style is applied, Bias is also applied with default value 0.5.
 Style = Packed, Views are packed (center biasing by default)
Style = Packed, Views are packed (center biasing by default)
Usage
app:flow_horizontalStyle = “ spread | spread_inside | packed ”
app:flow_verticalStyle = “ spread | spread_inside | packed ”
If you want to set style programmatically,
flow.setHorizontalStyle(
Flow.CHAIN_SPREAD | Flow.CHAIN_SPREAD_INSIDE | Flow.CHAIN_PACKED)
flow.setHorizontalStyle(
Flow.CHAIN_SPREAD | Flow.CHAIN_SPREAD_INSIDE | Flow.CHAIN_PACKED)
Both horizontal and vertical styles can be applied at the same time.
Bias
Biasing only works on PACKED flow style. It doesn’t work on SPREAD and SPREAD_INSIDE because views are distributed equally and don’t care about bias.
Bias value is “float” and it can be between 0.0 and 1.0.
 Horizontal Bias = 0.75, which is 3/4 of the screen
Horizontal Bias = 0.75, which is 3/4 of the screen
Usage
app:flow_horizontalBias = “ float "
app:flow_verticalBias = “ float "
If you want to change chain style programmatically,
flow.setHorizontalBias( float)
flow.setVerticalBias( float)
Both horizontal and vertical bias can be applied at the same time.
Alignment
Alignment can either be horizontal or vertical. Alignment mode opposite to flow direction is only considered. For example, vertical alignment works only if flow is in horizontal direction.
 Vertical Alignment = Bottom
Vertical Alignment = Bottom
Usage
app:flow_verticalAlignment = “ top | center | bottom | baseline ”
app:flow_horizontalAlignment = “ start| end ”
or programatically
flow.setVerticalAlignment(
Flow.VERTICAL_ALIGN_TOP | Flow.VERTICAL_ALIGN_CENTER | Flow.VERTICAL_ALIGN_BOTTOM | Flow.VERTICAL_ALIGN_BASELINE)
flow.setHorizontalAlignment(
Flow.HORIZONTAL_ALIGN_START | Flow.HORIZONTAL_ALIGN_END )
Playground
If you want to play around with Constraint Layout Flow, try this instant app on Google Play Store.
Flow Playground - Apps on Google Play
Or explore the code? Here is the repo link.
hashlin/ConstraintFlowPlayground
Happy Flowing.
Photo by Adam Jang on Unsplash
Article is also published on Medium
